一期一会,表哥又带着新鲜的干货来了!
上周,表哥分享了一篇关于,洋洋洒洒四千多字把可视化规范背后的原则研究了个遍。但在实际工作中,可视化常常是在多人协作中完成的,我们该如何制定一份可视化标准来确保跨人员、跨平台设计呢?我们常听到视觉识别系统(VIS),可视化有没有专门的设计系统呢?
本周,表哥尝试翻译了一篇3次凯度信息之美获奖者——Amy Cesal 的文章《What are Data Visualization Style Guidelines》,一起看看她是如何看待数据可视化设计系统的吧!
1、什么是数据可视化设计系统?
2019年谷歌(Google)和伦敦城市智能(London City Intelligence)相继将数据可视化指南纳入设计规范系统中。数据可视化在企业决策和品牌价值弘扬中起到了越来越重要的作用。

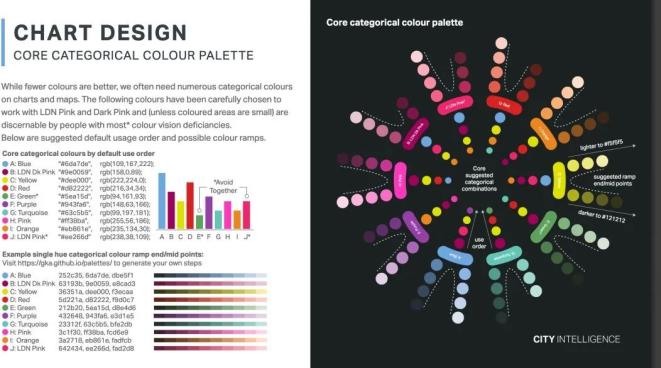
↑ 伦敦城市智能(London City Intelligence)设计指南
2014年,我(Amy Cesal)为阳光基金会(Sunlight Foundation)设计了第一份数据可视化设计指南,2017年消费者金融保护局(CFPB)也提出了类似的设计需求。我很高兴看到越来越多的组织投入资源规范数据可视化工作。

↑ 美国消费者金融保护局(CFPB)可视化设计指南
什么是数据可视化设计指南?它们有什么共性和特性?如何从中启发来构建自己的数据可视化设计指南?
企业或组织进行数据可视化时,需要用数据可视化设计指南来规范信息表示形式。通常包括是什么(图表的类型有哪些?)、为什么(如为什么使用这个颜色?)和怎么做(如用什么工具设计?)。如果涉及到一些设计工具,如Excel、R、D3.js或Tableau,可视化指南还会提供一个模板来演示如何应用。

↑ 伦敦城市智能(London City Intelligence)设计指南
通常,数据可视化指南是设计规范系统的一部分,不同类型的组织有不同的信息、受众和需求。我将收集到的案例按类型进行了整合,并尽可能突出每个案例的特性。
2、非盈利机构可视化指南
1. 美国阳光基金会(Sunlight Foundation)
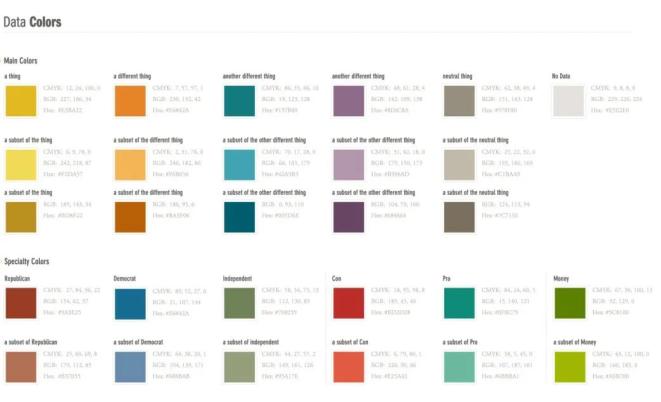
美国阳光基金会归纳了一套专属的可视化色卡,每个色号都有专属的名字,分别对应着一类常见的变量。例如"反对(Con)"用深红色(#BD2D28),“支持”用绿色(#0F8C79)。

↑ 阳光基金会(Sunlight Foundation)数据可视化指南
https://sunlightfoundation.com/2014/03/12/datavizguide/
他们还规范了每个图表的结构,如标题与图表的距离、辅助线的粗细、图表字体和字号等。

↑ 阳光基金会(Sunlight Foundation)数据可视化指南
2. 美国卡托研究所(Cato Institute)
卡托研究所(Cato Institute)是一所位于美国华盛顿哥伦比亚特区的自由意志主义智库。他们在数据可视化设计规范中用一系列“不好(not ideal)”和“好(better)”的例子,展示了如何更精确地展示数据。

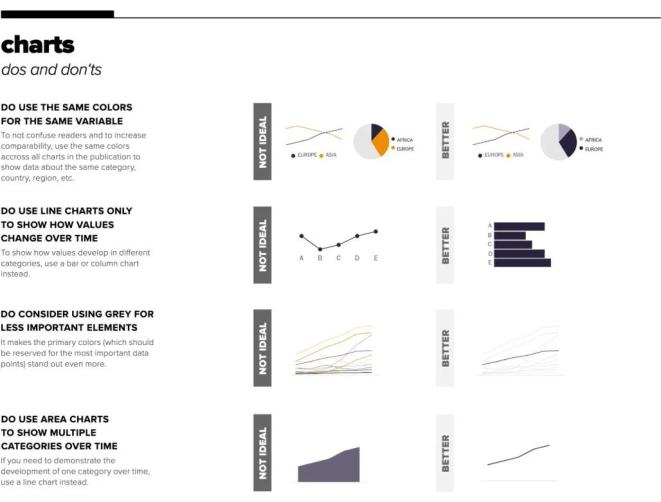
↑ 美国卡托研究所(Cato Institute)数据可视化指南
https://github.com/glosophy/CatoDataVizGuidelines/blob/master/PocketStyleBook.pdf
例如,他们认为:同一个变量应使用相同的颜色;折线图只能用在展示变量随时间变化时;不重要的元素应使用灰色;展示多个类别随时间变化时应使用面积图而不是折线图。

↑ 美国卡托研究所(Cato Institute)数据可视化指南
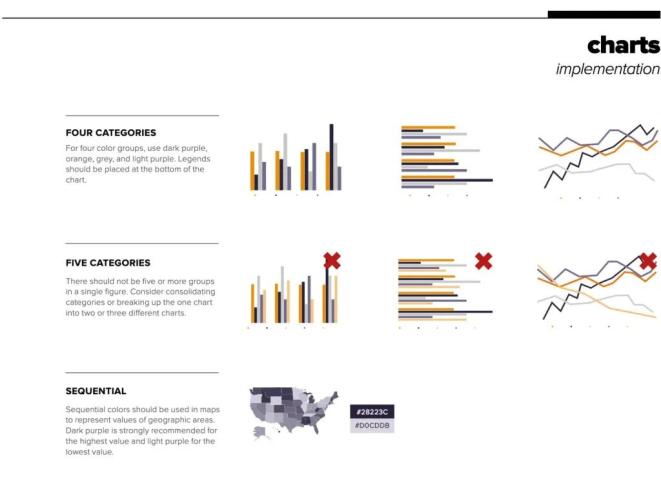
他们还举例说明了如何跨图表展示多类别信息。

↑ 美国卡托研究所(Cato Institute)数据可视化指南
3、盈利机构可视化指南
1. 谷歌材料设计语言(Google Material Design)
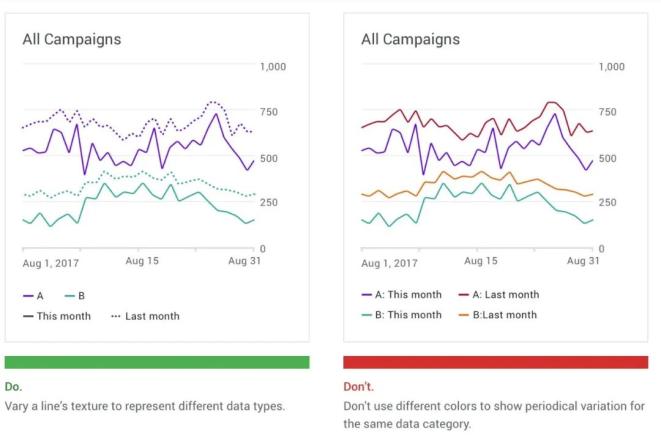
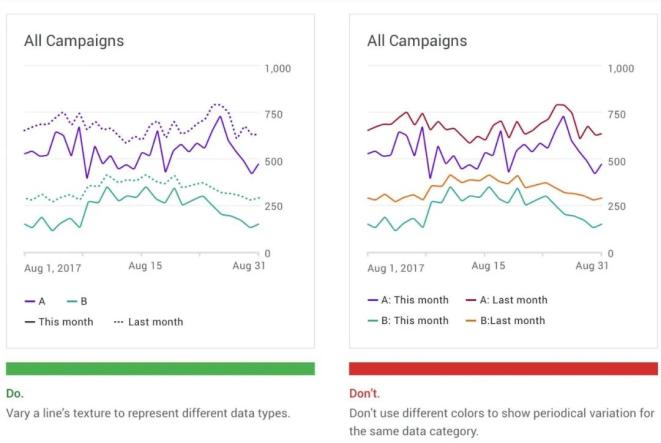
谷歌也提供了一系列数据可视化中的“好(do)”和“坏(don't)”例子,并作出了相应解释。例如,同类别变量应避免使用不同颜色:

↑ 谷歌材料设计语言(Google Material Design)
https://material.io/design/communication/data-visualization.html
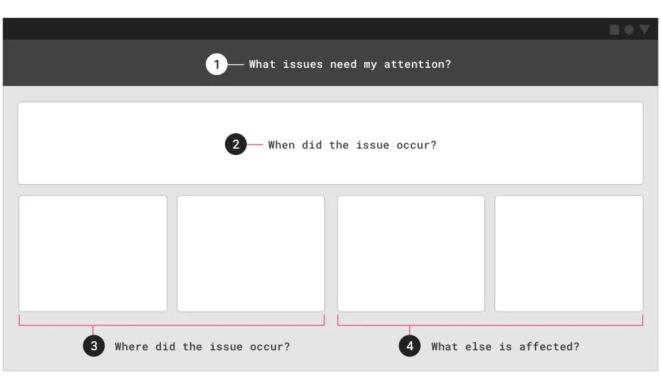
指南中还有一小节专门研究仪表盘(Dashboards)排版。介绍了各类独特的排版布局,以帮助企业对仪表盘进行标准化设计。

↑ 谷歌材料设计语言(Google Material Design)
2. IBM
IBM有专门的篇章指导设计师去思考数据可视化的目的及可能受众。可视化的出发点是什么?是出于读者的需求还是基于某个数据库?类似的问题有助于设计师进行深度思考,而不是仅仅停留在视觉层面。

↑ IBM设计语言规范
https://www.ibm.com/design/v1/language/experience/data-visualization/chart-models/
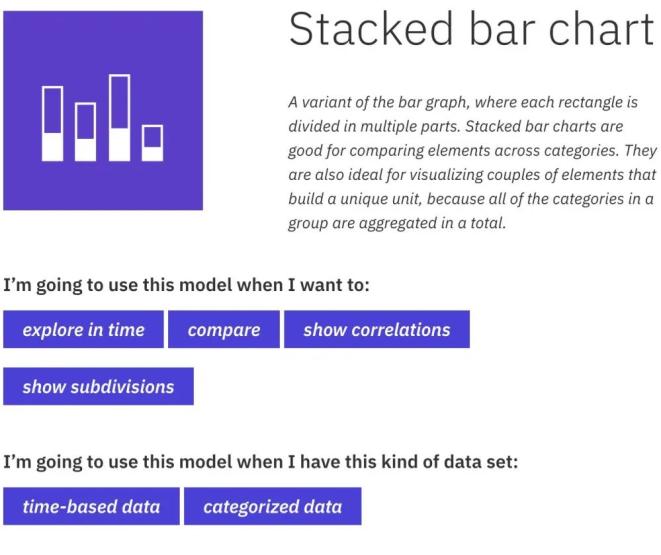
IBM还以通俗易懂的方式归纳了常见的图表类型及其适用范围。例如下图中的堆叠柱状图,IBM以设计师的口吻对图表适用范围进行描述——“我想使用该模型是因为我想:展示时间变化/对比/体现相关性/展示细分数据”。

↑ IBM设计语言规范
4、政府机构可视化指南
1. 美国金融消费者保护局(CFPB)
CFPB的设计指南指出了如何根据具体的法律规定和政府要求制作图表,尤其是《美国508无障碍法案》,美国的所有政府机构都需要遵循这条法案。
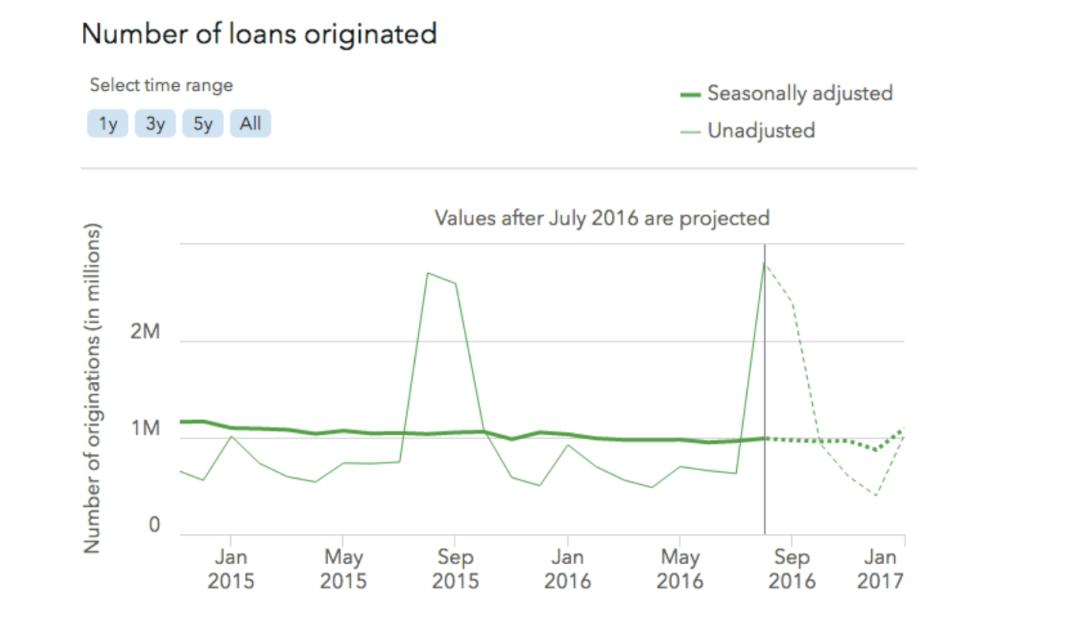
例如,由于CFPB常常需要根据历史数据进行预测,因此该指南指出预测数据必须强调出来,否则会让人误解它们是真实数据。比如如果是柱状图,可以用浅一点的颜色或用虚线框出预测数据;如果是折线图,可以用虚线表示预测数据,并在图例中指出哪些是真实的,哪些是预测的。

↑ 美国金融消费者保护局(CFPB)设计规范手册
https://cfpb.github.io/design-manual/data-visualization/data-visualization.html
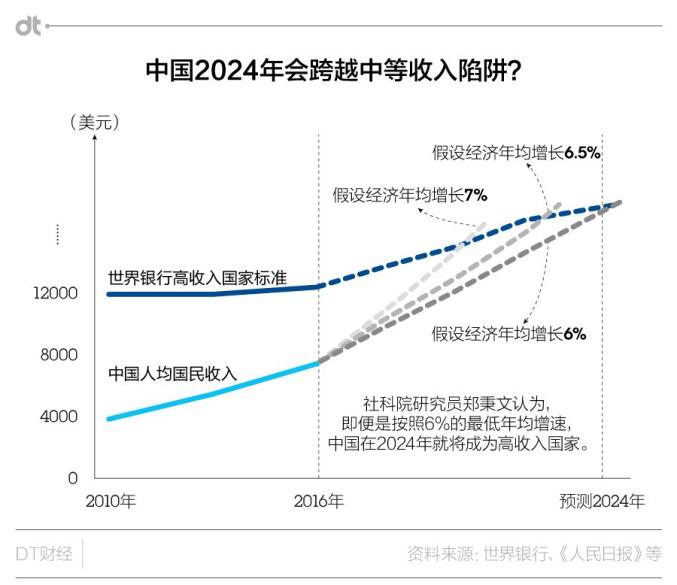
在国内,DT财经也经常使用虚线来代表预测数据。

↑ DT财经
2. 伦敦城市智能(London City Intelligence)
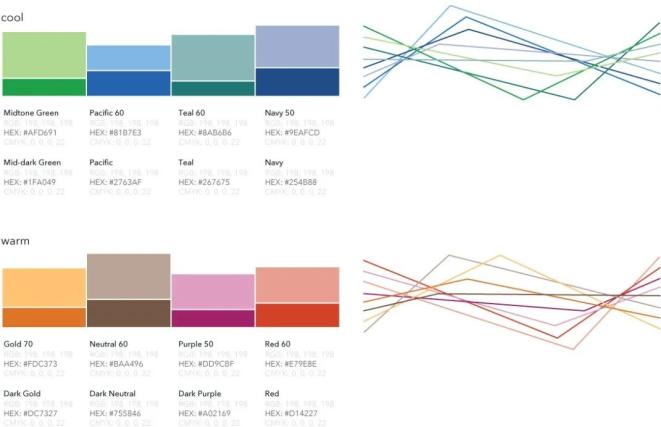
数据可视化中哪些颜色可以一起使用而哪些不能?为什么?该指南深入研究了可视化色彩选择方面的考量,按优先顺序提供了一系列配色,并指出了每个颜色由深到浅的使用规范。除此之外还给出了该系列配色在浅色和深色两种背景下的使用规范。

↑ 伦敦城市智能(London City Intelligence)设计指南
https://data.london.gov.uk/blog/city-intelligence-data-design-guidelines/
5、新闻媒体可视化指南
1. 达拉斯早间新闻(Dallas Morning News)
“达拉斯早间新闻”设计手册详细解释了新闻报道中的地图如何通过色彩和样式保持视觉一致。

↑ 达拉斯早间新闻(Dallas Morning News)设计手册
https://knightcenter.utexas.edu/mooc/file/tdmn_graphics.pdf
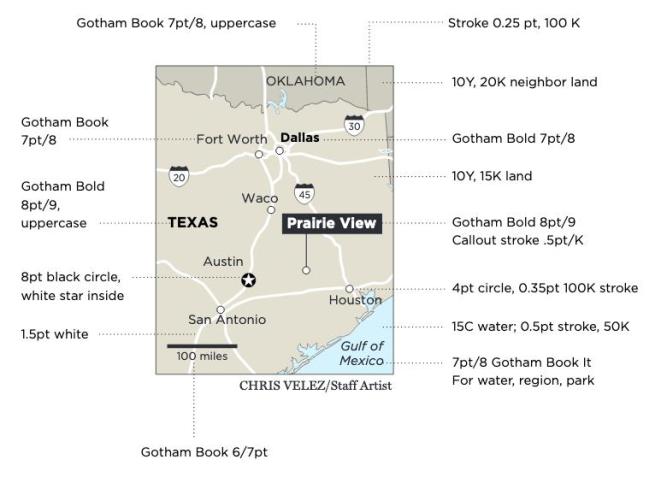
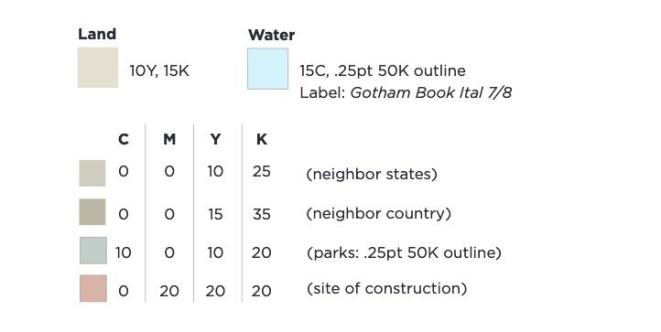
陆地、水域、公园等元素必须按规范颜色呈现,其中水域、公园需要加描边:

↑ 达拉斯早间新闻(Dallas Morning News)设计手册
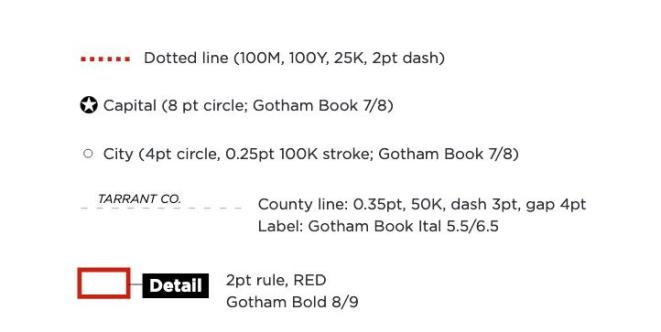
虚线、icon、标注可以用来强调某个部分,不同元素意义不同。例如,

↑ 达拉斯早间新闻(Dallas Morning News)设计手册
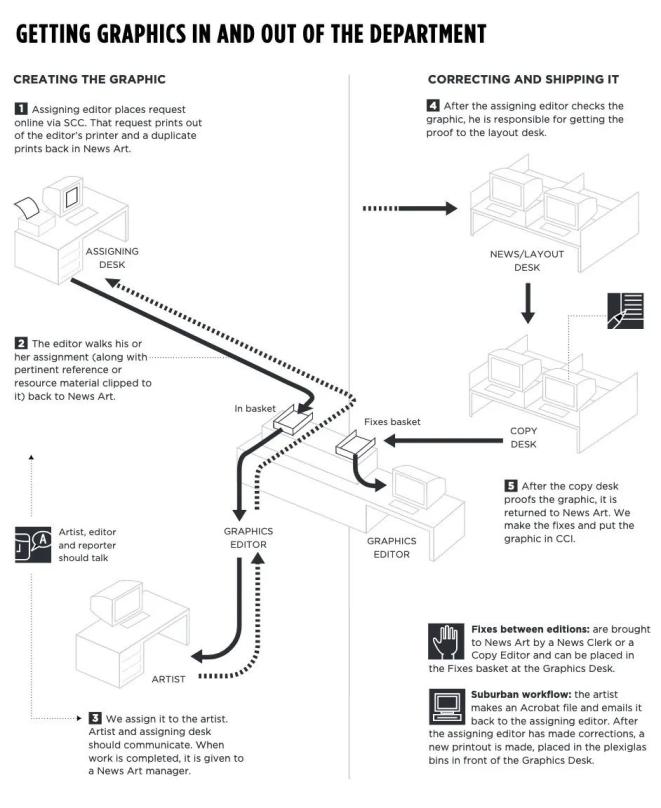
除此之外,由于新闻行业时效性非常关键,达拉斯早间新闻还制定了一套可视化工作流程图,规范了从选题、派发需求、设计到审核的对接流程,规范了每个环节的对接人及所使用的系统及工具。

↑ 达拉斯早间新闻(Dallas Morning News)设计手册
2. BBC新闻
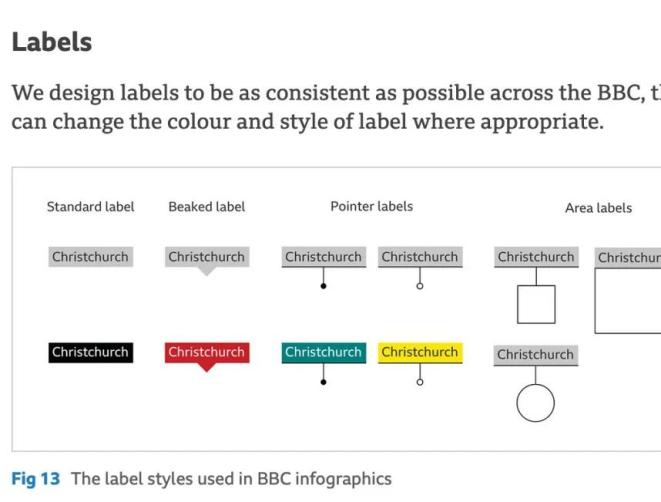
BBC设计体系也有专门的“如何设计信息图形”板块。值得一提的是关于图例的规范:

↑ BBC全球通用设计手册
https://www.bbc.co.uk/gel/guidelines/how-to-design-infographics
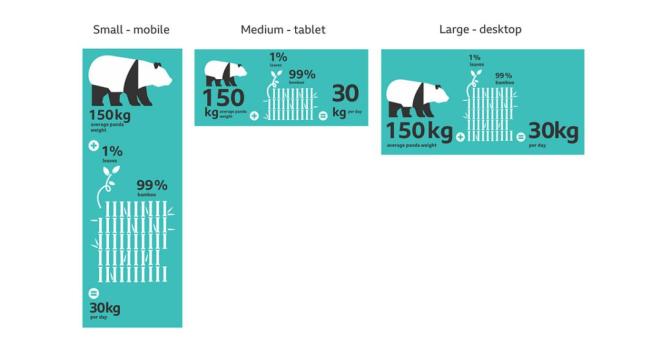
为了给不同设备和浏览器的读者更好的用户体验,BBC新闻还规范了响应式信息图的设计。每个信息图表都需要设计三种尺寸:小、中、大。小尺寸图表是纵向设计的,适用于手机屏幕。中尺寸和大尺寸更倾向水平排布,中尺寸适用于平板,大尺寸使用电脑。

↑ BBC全球通用设计手册
6、其它可视化指南
政府、企业和组织通常有一系列设计指南,可视化指南只是其中的一种。为了更好的了解可视化指南在当中的位置,我们也来看看其他设计指南分别起到了什么作用。

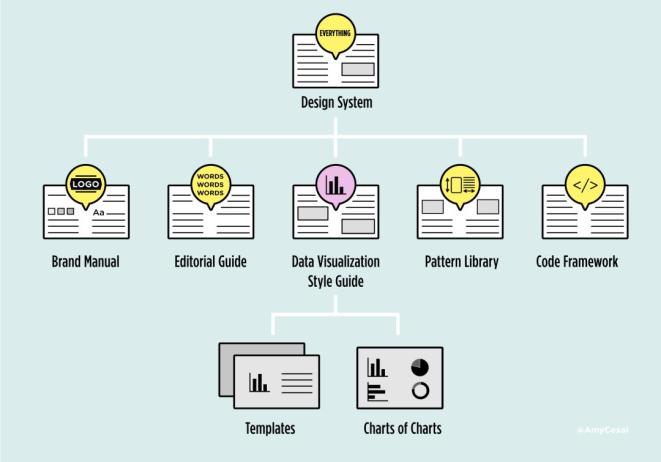
设计系统(Design Systems)是所有设计标准和规范的总称。广义的设计系统包括了品牌手册(Brand Manual)、内容风格指南(Content Style Guides)、数据可视化指南(Data Visualization Style Guide)、样式库(Pattern Library)和编程框架(Code Framework)。
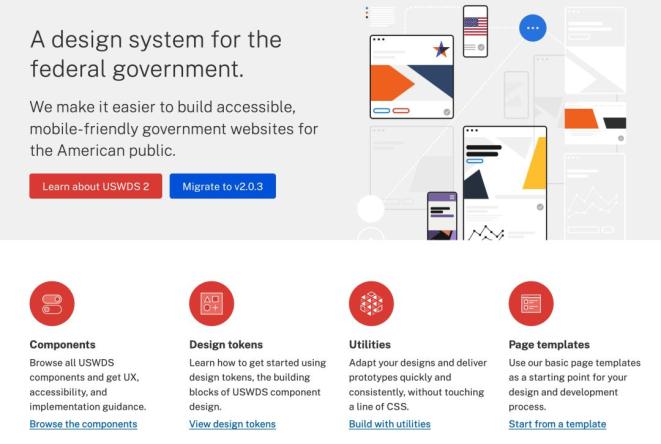
很多大家所熟知的企业都有相应的规范,政府和国家机关也不例外,例如2019年美国政府也发布了网页设计系统2.0(USWDS 2.0),包含了以上提到的很多部分。

↑ 美国政府网页设计系统2.0(USWDS 2.0)
https://designsystem.digital.gov/
1. 品牌手册(Brand Manual)
品牌手册(Brand Manual)是一份为设计师而设计的规范化文件,目的是使企业的品牌形象在多个平台保持整体性和一致性。品牌手册通常定义了颜色、字体以及LOGO的使用规范,促进设计部门跨人员、跨素材、跨平台设计,帮助企业利益相关者理解企业的核心价值。
国外设计博客Brand New也收集了众多品牌视觉手册的案例供大家参考和学习:

↑ Brand New官网
2. 内容风格指南(Content Style Guides)
内容风格指南(Content Style Guides),又称编辑指南(Editorial Guidelines),定义了品牌的语气和语调以及特定的文字用法。编辑指南通常由内容创作者编写,对其他编辑、外部承包商和顾问都很有用。
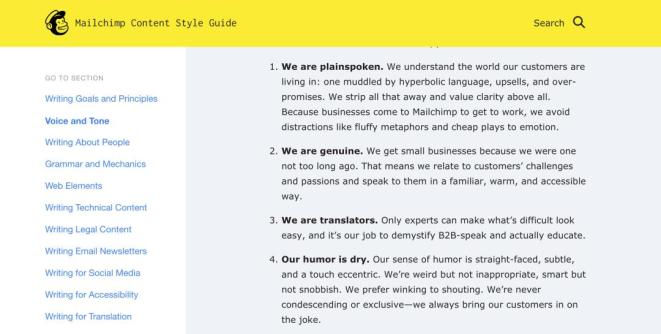
Mailchimp就是一个很好的例子(美国的营销自动化平台),他们将企业的语调风格设定为有话直说的(避免隐喻)、真诚的、B2B的、幽默的。

↑ Mailchimp内容风格指南
https://styleguide.mailchimp.com/grammar-and-mechanics/
3. 样式库(Pattern Libraries)
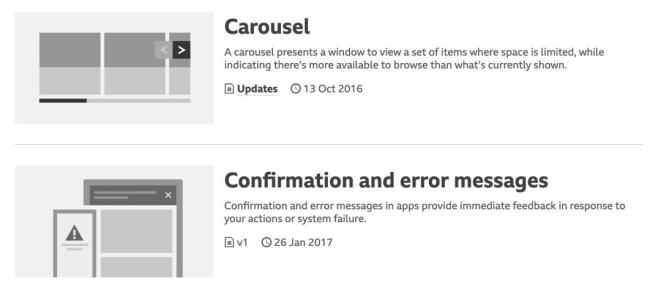
样式库(Pattern Libraries)记录了各种设计元素如何在特定的页面进行组合。BBC设计系统的设计系统提供了一系列排布样式,如顶部栏、垂直列表、底部导航栏、轮播等。

↑ BBC全球通用设计手册
https://www.bbc.co.uk/gel/guidelines/category/design-patterns
数据可视化本身就是一种样式,它有自己的一套组件,如标题、文字、图表、数据源和图例。所有这些组合起来成为一个可视化样式。
4. 图表库(Charts of Charts)
图表库是数据可视化样式指南的一部分,它向组织内部的设计师展示了一系列用于不同类型数据的图表样式。与前文所介绍案例不同的是,图表库只是展示可供使用的图表,并不会更详细地教你如何使用、为什么这样使用。
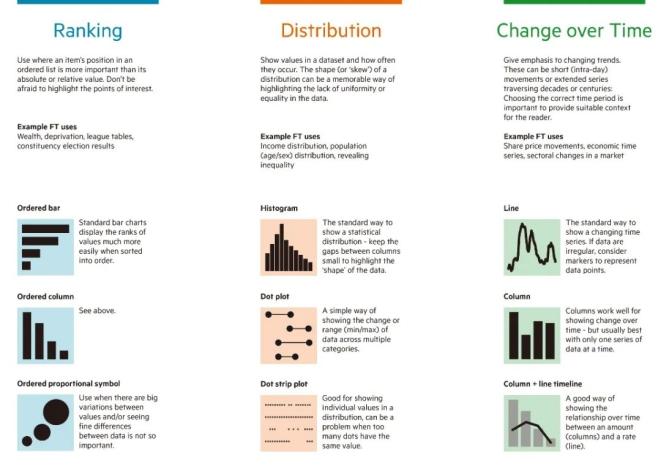
例如,英国金融时报(Financial Times)的视觉字典总结了适用于9种不同数据的72种图表,如用于展示时间变化的折线图、柱状图、面积图等。

↑ 英国金融时报(Financial Times)视觉字典
https://github.com/ft-interactive/chart-doctor/blob/master/visual-vocabulary/Visual-vocabulary.pdf
7、总结
由此可见,不同的企业对可视化指南的需求也各不相同。但万变不离其宗,可视化指南应当与企业其他设计系统相统一。从某种意义上说,可视化指南是将企业视觉设计系统应用于数据可视化的结果。
本期的分享就到这里,如果大家还想要更多干货,就让热情来得更猛烈些吧!欢迎【转发】、【点赞】、【在看】和【留言】,你们的捧场,就是表哥继续创作的动力。阅读量越高,表哥笔速就越快!